Содержание
Как настроить?
Теперь наши виджеты могут работать и на Турбо-страницах Яндекса. Недавно мы промодерировали официальный компонент, который связывает основную страницу сайта и ее турбо-версию.
Как настроить?
1. Зайти в настройки виджета
2. Включить тумблер “Поддержка Турбо-страниц”
3. Сохранить настройки
4. Обновить код виджета на основной версии сайта
При создании новых виджетов эта опция включена по умолчанию.
Как установить в WordPress?
Вставка через плагин для Яндекс.Турбо
Мы проверили установку через плагин “RSS for Yandex Turbo“.
Установите плагин в WordPress.
Добавьте кусочек кода из виджета <ExtGrattisTurboWidget data-blockid=”xxx”/> в шаблон страниц.

После кода виджета разместите переменную %%post_content%%. Тогда после виджета отобразится контент вашего сайта.
Вставка через shortcode
- Установите плагин для шорткодов. Мы проверили на плагине Shortcoder.
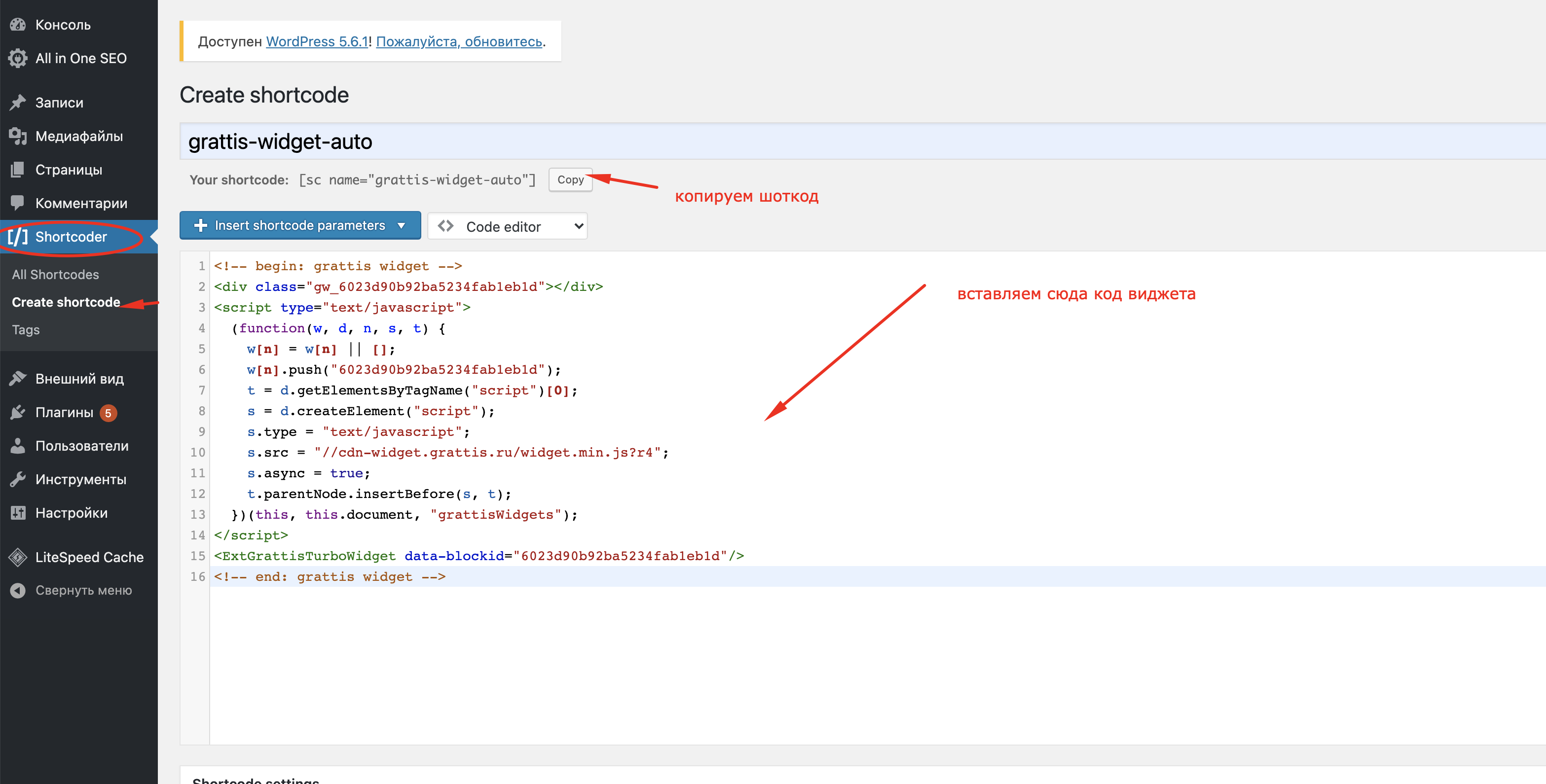
- Нажмите “Create shortcode”
- Придумайте и введите название шорткода
- В поле для ввода кода вставьте ПОЛНЫЙ код виджета с поддержкой Турбо-страниц
- Скопируйте шорткод и поставьте его в статью/запись.

При такой установке WordPress не режет код Турбо-виджета. Можно ставить разные виджеты на разные страницы вашего сайта. При первом способе через RSS for Yandex.Turbo виджет будет один для всех Турбо-страниц.
BUG: после виджета обрезается контент сайта
Решение: Убедитесь, что после виджета есть закрывающий тег </p> или </div>.
В WordPress еще добавьте переменную %%post_content%% после виджета.
Мы собираем статистику о работе виджета и об особенностях его установки на сайты разных платформ. Напишите нам в поддержу на почту partners@grattis.ru, если возникнут сложности.